| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 인터배터리 2025
- 심리학적 접근
- uxui정의
- 국내 커버드콜 etf
- 신한 sol etf 상품 추천
- 고객경험디자인
- 금 etf 커버드콜
- 삼성 보이스id
- 디자인 씽킹 실습
- sol금etf
- 홈플러스 국민연금 투자
- lg 씽큐온
- 가상브랜딩
- 삼성 ifa
- uxui구분하기
- ux디자인 개념
- 좋은 ux디자인 평가
- ifa 2024
- 꽃구독서비스 가상 브랜딩
- ux업무영역
- pm과 po차이
- lg ifa2024
- ux/ui란 무엇인가
- 금배당
- ux디자인 평가 방법
- 브랜딩 실습
- 기업 성과 지표
- 산업혁명과 디자인
- ui원칙
- 사업지표
- Today
- Total
Design for better world
UI를 위한 원칙들 본문
이번 강의의 목적:
피그마와 같은 디자인툴을 사용하기 전 마지막으로 디자인 프로세스를 구성하는 트렌드원칙들을 이해하기
프로세스는 작은 원칙들의 연속이다.
A. 컴포넌트 원칙

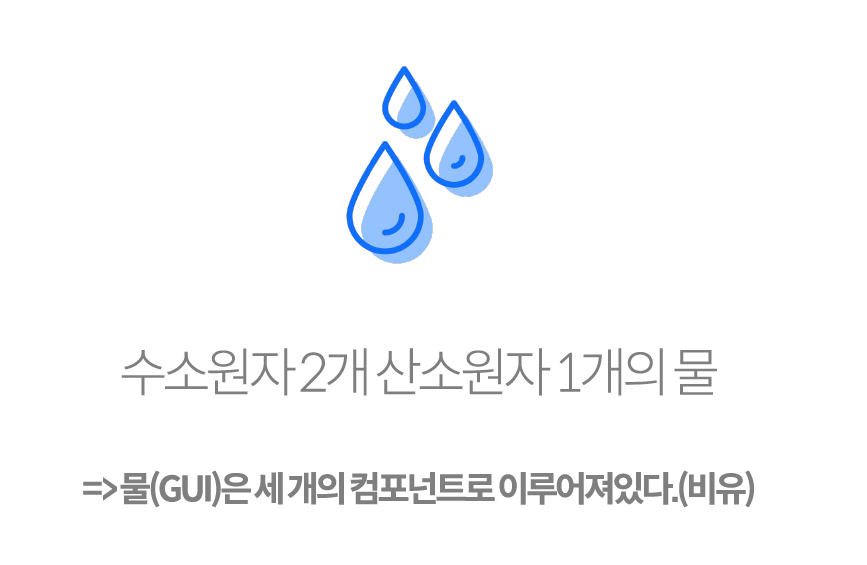
UI는 부분(Component)의 총합(GUI)로 이루어진다.
GUI는 마치 수소원자2개와 산소원자1개로 합쳐진 물분자 같은것

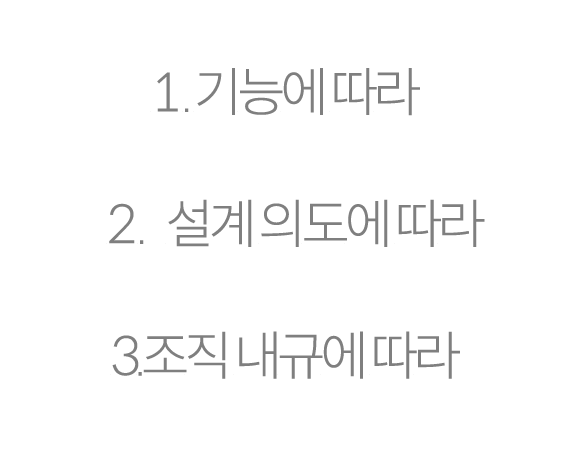
컴포넌트를 나누는 기준은 크게 세가지다.

쉽게 볼 수 있는 대표적인 UI컴포넌트는 페이지, 버튼, 텍스트, 배너 등..
정보를 그룹화 하거나 위계구조를 갖게 한다면 component로 볼 수 있다.



컴포넌트는 기능적이며, 대량생산이 쉽고, 재사용성이 용이해야 한다
모듈화 되어있다는 특징이 있다.
IT서비스는 유지보수가 지속적으로 이루어지다보니 그런점을 염두하고 UI컴포넌트를 모듈화하는 작업을 매우 중요시 여긴다.
컴포넌트를 모듈로 바라보면 쉽다. 한 화면안에서 각컴포넌트들의 조합으로 바라보는 관점이 중요하다.

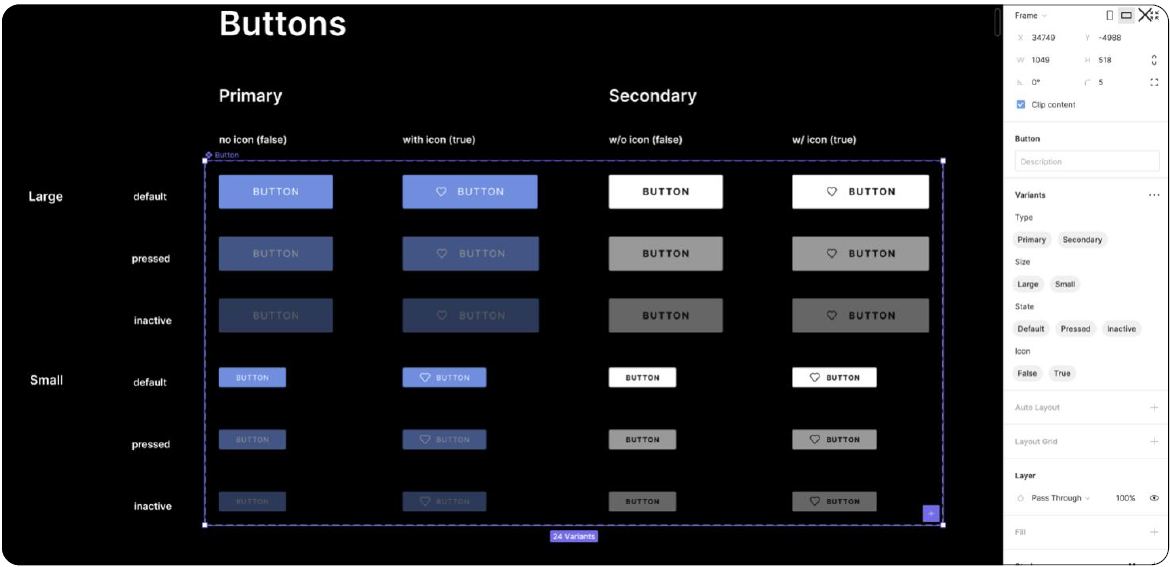
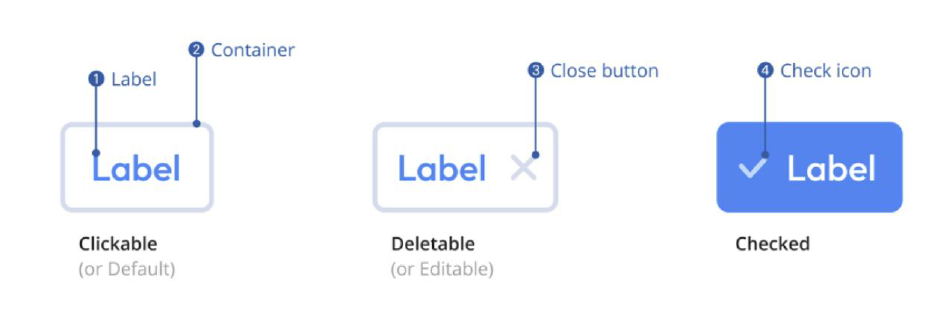
B. 스테이터스 원칙
컴포넌트의 하나의 기본값(Default)을 갖지만, 여러가지 상태(조건)값을 갖는다.

버튼을 하나 제작했다면 그걸로 끝이아니다! 기본상태, 눌렸을때, 활성화 되지 않을때, 혹은 다른 인터랙션에는 어떻게 반응하는지 등.. 무수히 많은 상황이 있다는걸 꼭 기억해야 한다. 하나의 디폴트를 만들고 파생적으로 생길 여러 값을 늘 고려하며 디자인 해야 한다.

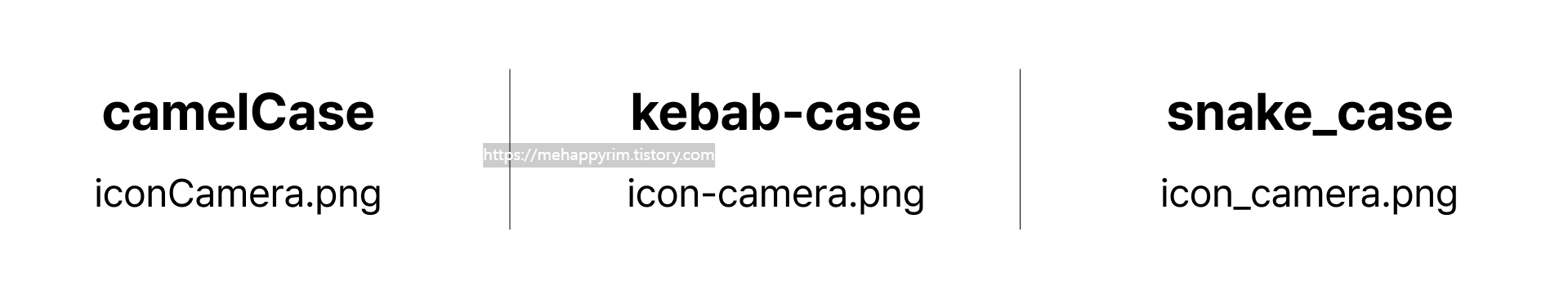
한가지 더 중요한것은, 버튼은 여러 상태를 지니기 때문에 상태값에 맞는 적절한 네이밍도 필수!
특히나 빠르고 정확한 소통을 위해서는 무수히 많아질 컴포넌트들에 직관적인이름을 잘 베리에이션 하는게 중요하다.

상기 사진에 있는 세가지 네이밍룰을 개발에서 주로 많이 사용한다. 그러나 이는 팀의 내규에 따라 다를 수 있으며 중요한것은 일관성 있는 작명 규칙을 사용해야 협업및 유지보수에 도움이 된다는것.
정리!
- UI는 컴포넌트로 이루어져 있다.
- 컴포넌트는 교환가능하다.
(이는 컴포넌트가 modular의 속성을 지니고 있기 때문이다.)
- 하나의 컴포넌트를 만들면 여러가지 상태값을 고려한 컴포넌트도 제작되야 한다(디폴트와 상태값)
- 각 컴포넌트들에는 이름을 잘지어 개발과 디자인사이 소통을 원활히 하도록 하자
마무리 하며....
UI는 정말 공부하면 할수록 더 배워야할게 많은것같다. 변수도 많고 시각적위계나 가독성 등등 고려해야 할것도 많고 배울것이 끊임없이 나온다. 오늘수업을 통해서 다시한번 UI에 대한 공부를 멈추지 않아야겠다고 느꼈다.
'TIL - Today I Learned' 카테고리의 다른 글
| 브랜딩 (부제: 이제는 더이상 물러날 곳이 없다) (0) | 2024.06.26 |
|---|---|
| 비즈니스 모델 (2) | 2024.06.24 |
| UXUI영역에서의 디자인 이해하기 (0) | 2024.06.20 |
| UX/UI란 무엇인가? (2) | 2024.06.19 |
| PM이란 무엇인가? (2) | 2024.06.18 |



